วิธีติดตั้ง Flutter + Android Studio บน Mac OS 2023

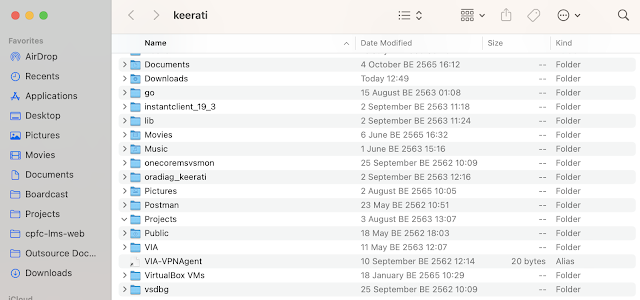
บทความนี้ตั้งใจเขียนบันทึกวิธีการติดตั้ง Flutter และ Andriod studio เนื่องจากมีรายละเอียดเล็กๆน้อยๆ ที่น่าสนใจ ผมใช้เวลา Research พักนึงเลยกว่าจะติดตั้งเสร็จ โดยผมจะอ้างอิงการติดตั้งบน Mac OS เป็นหลักนะครับ เริ่มที่ Flutter ก่อน Download Flutter SDK เลือก Mac OS จากนั้น Unzip ไว้ที่ Folder ที่ต้องการ ผมแนะนำให้ใส่ไว้ที่ ~/Library Add path file เพื่อให้เราใช้งานคำสั้ง flutter ได้ โดยส่วนนี้จะขึ้นอยู่กับ Command Shell ที่เราใช้งาน ผมใช้ Fish shell เป็นหลัก วิธีการเพิ่มพาธคือ พิมพ์คำสั่ง fish_add_path ... เมื่อเพิ่มพาธเสร็จแล้ว จะใช้คำสั่ง flutter ได้ ทดสอบด้วยการพิมพ์คำสั้ง flutter ถ้าไม่ error คือโอเค ถัดไปรันคำสั่ง flutter doctor โปรแกรมจะบอกสิ่งที่เราต้องแก้ไขเป็นลิตส์รายการ ก็ไปแก้ให้หมด เป็นอันจบพิธี มาต่อที่ Android studio Download Android studio เลือก Mac OS Unzip แล้ว copy ไปไว้ที่โฟลเดอร์ Applications เปิดโปรแกรมติดตั้งให้เรียบร้อย ตรงนี้ไม่ยาก แต่สังเก











.png)